Textbox
O campo textbox é o tipo de campo mais usado no agilityflow. Isso é devido à sua versatilidade graças às inúmeras máscaras disponíveis. Apesar do nome, é com o campo textbox que iremos armazenar números também.
Ao criar um campo textbox no formulário, é solicitado escolher um grupo de informações e informar um nome de apresentação. Caso seja necessário, as configurações abaixo, estão disponíveis para o campo:
Grupo de informações
Dentro das configurações, é possível alterar o grupo de informação ao qual o campo foi atribuído no momento da criação.
Nome de Apresentação
Mostra o nome de apresentação informado no momento da criação. Esse é o nome que será mostrado na tela para o usuário.
Tipo
Para o campo textbox, é possível definir um subtipo. São eles:
Campo de Texto Simples
É o tipo padrão. Permite que o usuário insira qualquer tipo de informação de texto, em uma linha única.
Campo de Texto Multi Linha
Similar ao Campo de Texto Simples, porém, com mais de uma linha. Ao selecionar essa opção, é possível escolher quantas linhas ficarão visíveis ao usuário.
Campo com criptografia MD5 (Ex: Senha)
Funciona para armazenar textos, que ao digitados, serem ocultados tendo seus caracteres substituídos. Ao selecionar esse subtipo, não é possível definir uma máscara.
Campo Auto Numérico (Número Sequencial preenchido automaticamente)
Nesse campo, o próprio agilityflow preenche o campo com um número sequencial. Esse valor, começa em 1 e vai se somando conforme se criam novos registros do formulário.
Coluna Banco de dados (SQL)
Esse é o nome interno, usado pelo sistema, a ser criado no banco de dados do agilityflow. É uma informação técnica e esse campo é preenchido automaticamente pelo sistema.
Na maioria dos casos, você não precisa alterar o nome sugerido pelo sistema.
Diferentemente do campo "Nome de Apresentação", esse campo não fica visível para o usuário.
Para que serve o campo Coluna Banco de dados (SQL)?
Esse campo vai ser utilizado ao criar reports e dashboards. É através dele, que poderemos extrair informações e expor usando esses recursos do sistema.
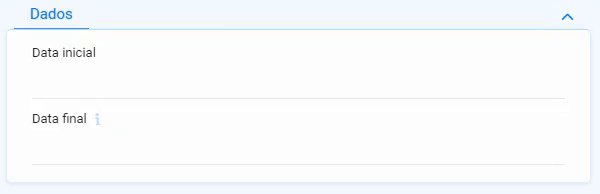
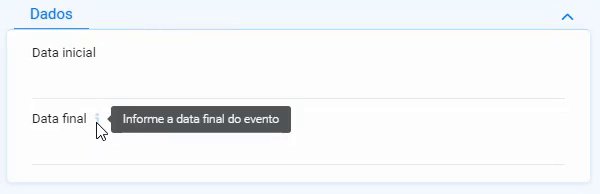
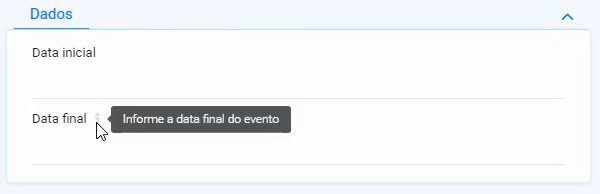
Informações de ajuda
Nesse campo é possível incluir um texto que ajudará o usuário a preenche-lo. Abaixo, um exemplo de dois campos: um campo sem informações de ajuda e outro com esse campo configurado:
Preenchimento Padrão
O preenchimento padrão, permite ao sistema, sugerir o preenchimento do campo. Isso é útil, quando o usuário, na maioria das vezes, vai preencher esse campo da mesma forma. Isso economiza o tempo do usuário no preenchimento das informações.
Mesmo que haja definido um preenchimento padrão, o campo fica disponível para que o usuário altere esse valor.
Preencher Quando
Nessa opção, o usuário define em que momento o sistema faz o preenchimento padrão do campo. São duas opções:
No carregamento inicial (On PageLoad)
Ao abrir o formulário, o campo já é preenchido automaticamente.
Na alteração do valor de um determinado campo (On Change)
O campo não é preenchido com o valor padrão, até que um campo seja alterado. É possível definir qual campo ao ser alterado, será o gatilho para o preenchimento padrão.
Valor Padrão
É o valor que será preenchido por padrão nesse campo.
Máscara
É a forma que o sistema utiliza para mostrar ao usuário, o conteúdo do campo de texto. Isso facilita a visualização da informação por parte do usuário. Por exemplo, é muito fácil ver o telefone "(11) 98765-4321" do que "11987654321".
Tipo de máscara
Existe uma série de máscaras disponíveis no agilityflow.
Número
Como criar um campo numérico?
Um número não deixa de ser um texto. Portanto, para criar um campo numérico basta criar um campo textbox e aplicar uma máscara de número.
- Tipo de Número
- Inteiro: o campo não aceita "," ou "." no seu conteúdo. Ao digitar um desses símbolos, o sistema ignora a digitação. Por exemplo, digitando "1,5", o sistema ignora a vírgula e preenche "15". Caso o usuário cole o valor "1,5541", o sistema ignora a vírgula e o conteúdo à direita da vírgula, aceitando o valor "1".
- Moeda (Real): coloca vírgula, deixando o campo com duas casas decimais;
- Decimal (1 casa decimal): coloca vírgula, deixando o campo com duas casas decimais;
- Decimal (2 casas decimais): coloca vírgula, deixando o campo com duas casas decimais;
- Decimal (3 casas decimais): coloca vírgula, deixando o campo com duas casas decimais;
- Decimal (4 casas decimais): coloca vírgula, deixando o campo com duas casas decimais;
- Decimal (5 casas decimais): coloca vírgula, deixando o campo com duas casas decimais;
CPF
Insere "." e "-" de acordo com o CPF brasileiro. Esse campo, apenas separa os dígitos e não faz validação se o CPF é válido ou não. Pra isso, é necessário incluir uma validação.
CNPJ
Insere "." e "-" de acordo com o CNPJ brasileiro. Esse campo, apenas separa os dígitos e não faz validação se o CNPJ é válido ou não. Pra isso, é necessário incluir uma validação.
CEP
Insere "-", separando o número de acordo com o formato do CEP brasileiro.
Para buscar o CEP automaticamente na base dos correios e preencher os campos de endereço, verifique o tutorial aqui nesse link
Máscara Customizada
A máscara customizada, permite o usuário crie sua própria máscara. O agilityflow, utiliza a biblioteca Inputmask do javascript, criada por Robin Herbots. A documentação completa pode ser acessada no github. Você só precisa ler essa documentação, caso opte por fazer uma customização avançada.
Tipo de Customização
- Básica: é um forma fácil de criar uma máscara não existente no agilityflow. A sintaxe utilizada é a seguinte:
9: caractere numérico (de "0" a "9");
a: caractere alfabético (de "a" a "z");
A: caractere alfabético (de "A" a "Z");
*: caractere alfanumérico (todos acima);
[]: quando usado, identifica um caractere opcional;
\\: Par usar um dos caracteres acima como caractere e não como sintaxe;
Exemplos:
Máscara Entrada Resultado (99) 9999[9]-9999 12123451234 (12) 12345-1234 (99) 9999[9]-9999 121234-1234 (12) 1234-1234 [9-]AAA-999 5ahg123 5-AHG-123 [9-]aaa-999 ahg123 ahg123 +999-\\9 123 +123-9 - Avançada: você pode usar todos os recursos da biblioteca Inputmask. A documentação completa pode ser acessada no github.
Máscara com 'Regular Expression'
Utiliza o padrão de expressões regulares, que é um padrão utilizado em programação para identificar cadeias de caracteres. Caso haja necessidade de formatar seu texto, procure saber mais sobre esse padrão, já que ele é extremamente completo, no que diz respeito a identificar textos.
Telefone: País + DDD + Cel/Tel Brasil
Sinal de "+", espaço, código do país com dois dígitos, espaço, código de área com dois dígitos entre parêntesis, espaço, telefone com 9 ou 8 dígitos, tendo um hífen separando após o 4 ou quinto dígito (seguindo o padrão brasileiros para telefones fixos e móveis). O sistema não aceita entrada que não tenha esse formato.
Ex: +55 (11) 98765-4321 ou +55 (81) 4321-1234
Telefone: DDD + Cel/Tel Brasil
Código de área com dois dígitos entre parêntesis, espaço, telefone com 9 ou 8 dígitos, tendo um hífen separando após o 4 ou quinto dígito (seguindo o padrão brasileiros para telefones fixos e móveis). O sistema não aceita entrada que não tenha esse formato.
Ex: (11) 98765-4321 ou (81) 4321-1234
Telefone: Cel/Tel Brasil
Telefone com 9 ou 8 dígitos, tendo um hífen separando após o 4 ou quinto dígito (seguindo o padrão brasileiros para telefones fixos e móveis). O sistema não aceita entrada que não tenha esse formato.
Ex: 98765-4321 ou 4321-1234
Como configurar um campo de data?
Data e hora no formato dd/mm/yyyy hh:mm
Formato de data onde o ano tem 4 dígitos, seguido de hora sem os segundos. O sistema não aceita entrada que não tenha esse formato.
Ex: 18/01/1981 23:52
Data e hora (Com Segundos) no formato dd/mm/yyyy hh:mm:ss
Formato de data onde o ano tem 4 dígitos, seguido de hora com os segundos. O sistema não aceita entrada que não tenha esse formato.
Ex: 18/01/1981 23:52:13
Data sem hora no formato dd/mm/yyyy
Formato de data onde o ano tem 4 dígitos. O sistema não aceita entrada que não tenha esse formato.
Ex: 18/01/1981
Como configurar um campo de hora?
Hora no formato hh:mm
Horário, sem os segundos. O sistema não aceita entrada que não tenha esse formato.
Ex: 19:37
Hora (Com Segundos) no formato hh:mm:ss
Horário, com os segundos. O sistema não aceita entrada que não tenha esse formato.
Ex: 19:37:22
Tamanho máximo de Preenchimento
Com esse campo é possível limitar o número máximo de caracteres a ser preenchido nesse campo.
Validação
Nessa parte, é possível configurar validações dos dados inseridos pelo usuário, garantindo um padrão de preenchimento.
Obrigatório
Como deixar um campo obrigatório?
Caso marcado como "sim", não permite o salvamento do fomulário sem o preenchimento desse campo. Ao marcar como "sim" essa opção, são abertos duas outras opções:
Obrigatório mesmo que por algum motivo o campo esteja marcado como invisível?
Use essa opção para fazer um campo definido como obrigatório, deixar sua obrigatoriedade caso ele esteja invisível.
Obrigatório a partir da etapa
Para os formulários com fluxo de etapas, é possível atrelar a obrigatoriedade de um campo à etapa em que se encontra o fluxo.
Valor do campo deve ser único em relação a todos os registros
O sistema, valida a inserção do campo, com os registros do mesmo campo, já salvos em outros formulários. Por exemplo, talvez exista uma necessidade de validação de um e-mail para o cadastro de um cliente. Caso o e-mail digitado já conste em outro registro, não será permitido o salvamento do formulário.
Valor do campo deve ser único em relação ao formulário PAI
Caso o formulário tenha uma relação com outro formulário (chamamos de formulário Pai), será validado que os dados inseridos são únicos, mas apenas para o registro filho.
Valor do campo deve ser único em relação APENAS ao CAMPO relacionado do formulário PAI
Caso haja, mais de um campo no formulário pai, relacionado ao mesmo formulário filho, a validação de valor único, ocorre apenas par cada campo do relacionamento.
Abaixo, um vídeo explica essas 3 últimas opções:
Regras de Visibilidade e desativação
Usando essas opções, é possível tornar um campo visível, invisível, ativo ou inativo, e definir quando uma dessas ações deve ocorrer. É possível adicionar várias regras para cada campo.
Descrição
É um texto que ajuda a identificar a regra que se está criando. Muito útil quando existem múltiplas regras.
Ação
Ativar
Deixa o campo disponível para inserção de dados. É o estado padrão do campo.
Inativar
Deixa o campo indisponível para inserção de dados.
Visível
O campo é mostrado na tela, caso esteja inserido para tal, nas configurações de tela.
Invisível
O campo é não é mostrado na tela, mesmo que esteja inserido para tal, nas configurações de tela.
A partir da etapa / Até a etapa
Em formulários com etapas, é possível estabelecer que uma regra será aplicada em alguma(s) etapa(s). Para isso, basta selecionar as etapas nos campos "a partir da etapa" e "até a etapa", para definir em que momento do fluxo essa regra vai ser aplicada.
Quando
Define em que momento a ação deve acontecer.
Sempre
É o padrão do formulário.
Condicional
- Tipo de condição
Para fazer um validação condicional, estão disponíveis as seguintes condições:
- Se o campo: compara um campo com um valor, ou com outro campo.
Abaixo, uma tabela com os operadores disponíveis para as comparações:
Comparação por valor Comparação por outro campo For igual a É igual ao campo For maior ou igual a É diferente do campo For menor ou igual a For maior que For menor que For diferente de Conter Não conter É possível adicionar mais de um condição na mesma regra.
- Se é um novo formulário: regra será aplicada quando uma nova entrada no formulário estiver sendo criada.
- Se é edição de formulário: regra será aplicada quando uma entrada no formulário estiver sendo alterada.
- Se o campo: compara um campo com um valor, ou com outro campo.
Customização Javascript
Caso a customização desejada, não esteja disponível, ainda assim é possível programá-la utilizando javascript. Para mais detalhes, acesse o capítulo sobre essa opção.