Lista de seleção (Combo)
Esse campo, permite que o usuário escolha uma opção pré-determinada.
Grupo de informações
Dentro das configurações, é possível alterar o grupo de informação ao qual o campo foi atribuído no momento da criação.
Nome de Apresentação
Mostra o nome de apresentação informado no momento da criação. Esse é o nome que será mostrado na tela para o usuário.
Coluna Banco de dados (SQL)
Esse é o nome interno, usado pelo sistema, a ser criado no banco de dados do agilityflow. É uma informação técnica e esse campo é preenchido automaticamente pelo sistema.
Na maioria dos casos, você não precisa alterar o nome sugerido pelo sistema.
Diferentemente do campo "Nome de Apresentação", esse campo não fica visível para o usuário.
Para que serve o campo Coluna Banco de dados (SQL)?
Esse campo vai ser utilizado ao criar reports e dashboards. É através dele, que poderemos extrair informações e expor usando esses recursos do sistema.
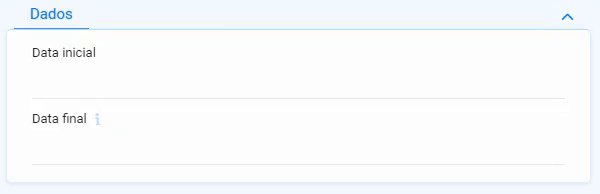
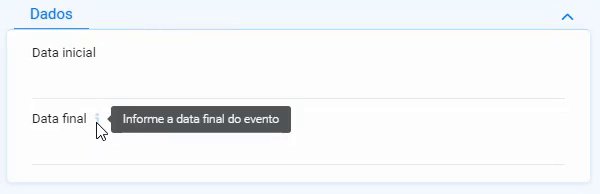
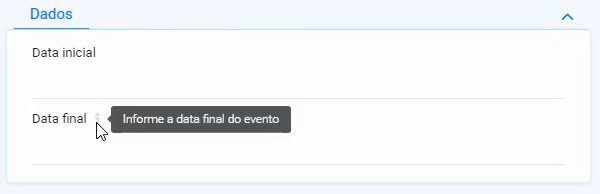
Informações de ajuda
Nesse campo é possível incluir um texto que ajudará o usuário a preenche-lo. Abaixo, um exemplo de dois campos: um campo sem informações de ajuda e outro com esse campo configurado:
Origem dos Dados
Como existe uma lista de opções pré-determinadas, é necessário definir a origem dos dados.
Origem dos Itens
São duas as possibilidades:
1. Lista Dinâmica (Utilização recomendada) : Nessa opção, os dados têm como origem um outro formulário. Ao selecionar esse outro formulário, é necessário informar qual o campo desse formulário será exibido.
2. Lista Estática: O usuário insere as opções nas configurações do campo. Com isso, o usuário que acessa o formulário não pode criar novas opções. Ao criar as opções, além do nome, é possível definir a ordem em que aparecerão na lista de seleção. Outra opção, é o Id Customizado (Banco de Dados). Essa opção, normalmente não precisa ser preenchido. Entretanto, em alguns casos, esse id pode ser customizado. Isso pode ser útil, para a criação de dashboard e reports, para montar mais facilmente as queries.
Sugerimos que o campo de Lista de seleção (combo) não seja usado quando há muitas itens pois todas as opções desse campo são lidas quando a página é carregada. Se houver muitos itens, o carregamento da página pode ser afetado. Para esses casos, usar o campo Pesquisa com auto completar.
Configuração de uma Lista Dinâmica
Abaixo estão descritos os campos básicos de preenchimento para definição de uma lista dinâmica.
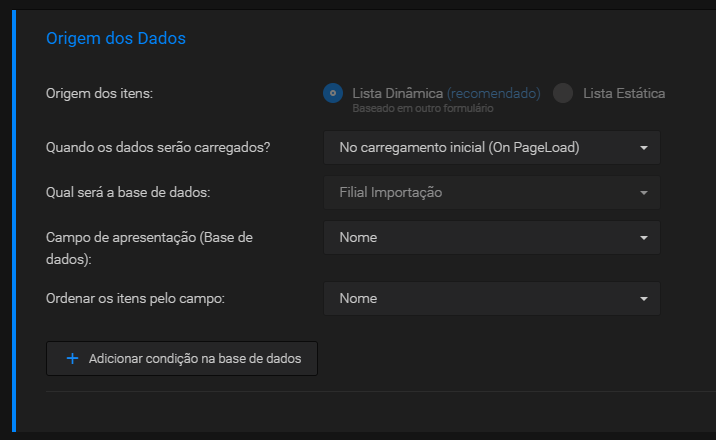
Abra a tela de edição do campo e clique na aba Origem dos Dados

Campos para preenchimento:
Origem dos dados
Defina como "Lista Dinâmica"
Quando os dados serão carregados?
Quando a lista é dinâmica, é possível definir algumas opções relativas ao carregamento da lista. Esse carregamento pode ocorrer de duas maneiras.
No carregamento inicial (On PageLoad): Assim que o formulário é carregado, as opções da lista de seleção também são carregados imediatamente.
Na alteração do valor de um determinado campo (On Change): As opções só serão carregadas quando um determinado campo mudar. Isso é útil, para uma lista de seleção selecionar níveis de outra lista de seleção. Ex: seleciona-se primeiro o estado e só depois, é selecionada a cidade. Esse campo Lista de Cidade, apenas é carregado quando o outro campo Lista de Estados é alterado. Para isso, é necessário também adicionar uma condição na base de dados.
Qual será a Base de dados
É o formulário que servirá de fonte para a Lista Dinâmica.
Campo de apresentação (Base de dados)
Essa é a informação que será apresentada para o usuário na apresentação do combo. Esse campo é referente ao formulário que foi selecionado no campo Qual será a Base de dados.
Ordenar os itens pelo campo
A ordenação padrão do itens do combo é alfabética. Entretanto há casos onde queremos alterar essa ordem. Para isso, podemos utilizar um segundo campo como critério de ordenação, que não o campo de exibição. Como exemplo, vamos usar um formulário que só tem o campo nome, e os seguintes dados?
| Prioridade |
| Alta |
| Baixa |
| Média |
Ao usarmos o campo prioridade como critério de ordenação, os itens serão apresentados na ordem alfabética (Alta, Baixa e Média), quando o mais intuitivo seria apresentar a ordem como (Baixa, Média, Alta).
Para isso, podemos criar um campo chamado 'Ordem' nesse formulário, e incluir números. Dessa forma:
| Prioridade | Ordem |
| Alta | 3 |
| Baixa | 2 |
| Média | 1 |
Feito isso, o campo Campo de Apresentação continua sendo o campo 'Prioridade', mas o campo selecionado para ordenação é o 'Ordem'. Com isso, os itens serão apresentados na ordem (Baixa, Média e Alta).
Condição na Base de Dados
Na condição, pode-se escolher um dos campos da Base de dados para ser usado em uma comparação por valor (É igual a, É diferente de, Conter e Não conter) ou por outro campo (É igual ao campo ou É diferente do campo) desse formulário.
Caso esse formulário possa ser usado como tabela filha de outro formulário, essas duas opções são habilitadas:
Esse campo pode ser Relacionado a um formulário Pai e preenchido automaticamente pelo ID (Primary Key) do formulário pai
Caso esse formulário possa ser incluído como filho de um formulário pai, ative essa opção e selecione qual formulário que preencherá automaticamente esse campo. Para mais detalhes sobre esse funcionamento, veja detalhes na configuração de Formulários Relacionados.
Esconder campo quando o formulário for aberto através do formulário pai
Quando esse formulário estiver incluído em um formulário pai, ative essa opção para que esse campo fique oculto, mesmo que esteja configurado para ser exibido na tela.
Validação
Nessa parte, é possível configurar validações dos dados inseridos pelo usuário, garantindo um padrão de preenchimento.
Como deixar um campo obrigatório?
Obrigatório
Caso marcado como "sim", não permite o salvamento do fomulário sem o preenchimento desse campo. Ao marcar como "sim" essa opção, são abertos duas outras opções:
Obrigatório mesmo que por algum motivo o campo esteja marcado como invisível?
Use essa opção para fazer um campo definido como obrigatório, deixar sua obrigatoriedade caso ele esteja invisível.
Obrigatório a partir da etapa
Para os formulários com fluxo de etapas, é possível atrelar a obrigatoriedade de um campo à etapa em que se encontra o fluxo.
Valor do campo deve ser único em relação a todos os registros
O sistema, valida a inserção do campo, com os registros do mesmo campo, já salvos em outros formulários. Por exemplo, talvez exista uma necessidade de validação de um e-mail para o cadastro de um cliente. Caso o e-mail digitado já conste em outro registro, não será permitido o salvamento do formulário.
Valor do campo deve ser único em relação ao formulário PAI
Caso o formulário tenha uma relação com outro formulário (chamamos de formulário Pai), será validado que os dados inseridos são únicos, mas apenas para o registro filho.
Valor do campo deve ser único em relação APENAS ao CAMPO relacionado do formulário PAI
Caso haja, mais de um campo no formulário pai, relacionado ao mesmo formulário filho, a validação de valor único, ocorre apenas par cada campo do relacionamento.
Abaixo, um vídeo explica essas 3 últimas opções:
Regras de Visibilidade e desativação
Usando essas opções, é possível tornar um campo visível, invisível, ativo ou inativo, e definir quando uma dessas ações deve ocorrer. É possível adicionar várias regras para cada campo.
Descrição
É um texto que ajuda a identificar a regra que se está criando. Muito útil quando existem múltiplas regras.
Ação
Ativar
Deixa o campo disponível para inserção de dados. É o estado padrão do campo.
Inativar
Deixa o campo indisponível para inserção de dados.
Visível
O campo é mostrado na tela, caso esteja inserido para tal, nas configurações de tela.
Invisível
O campo é não é mostrado na tela, mesmo que esteja inserido para tal, nas configurações de tela.
A partir da etapa / Até a etapa
Em formulários com etapas, é possível estabelecer que uma regra será aplicada em alguma(s) etapa(s). Para isso, basta selecionar as etapas nos campos "a partir da etapa" e "até a etapa", para definir em que momento do fluxo essa regra vai ser aplicada.
Quando
Define em que momento a ação deve acontecer.
Sempre
É o padrão do formulário.
Condicional
- Tipo de condição
Para fazer um validação condicional, estão disponíveis as seguintes condições:
- Se o campo: compara um campo com um valor, ou com outro campo.
Abaixo, uma tabela com os operadores disponíveis para as comparações:
Comparação por valor Comparação por outro campo For igual a É igual ao campo For maior ou igual a É diferente do campo For menor ou igual a For maior que For menor que For diferente de Conter Não conter É possível adicionar mais de um condição na mesma regra.
- Se é um novo formulário: regra será aplicada quando uma nova entrada no formulário estiver sendo criada.
- Se é edição de formulário: regra será aplicada quando uma entrada no formulário estiver sendo alterada.
- Se o campo: compara um campo com um valor, ou com outro campo.
Customização Javascript
Caso a customização desejada, não esteja disponível, ainda assim é possível programá-la utilizando javascript. Para mais detalhes, acesse o capítulo sobre essa opção.