Buscar o CEP nos Correios e preencher os campos de endereço automaticamente
Para facilitar o preenchimento dos campos de endereço é possível configurar para que o campo de CEP dispare uma consulta na base dos Correios e preencha os campos de endereço.
Informações que são possíveis preencher automaticamente através do CEP:
- Rua,
- Bairro,
- Cidade,
- Estado,
- Sigla do Estado,
- DDD da região,
- Número De - Até (Intervalo numérico da região)
Configuração:
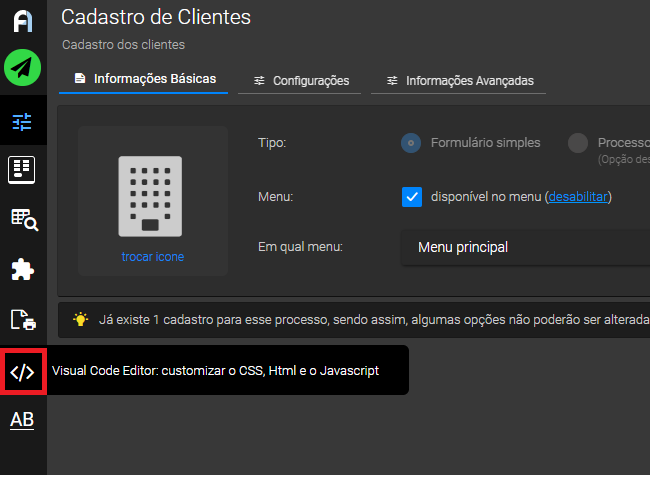
2. Na área de customização, edite o formulário que deseja configurar a busca pelo CEP
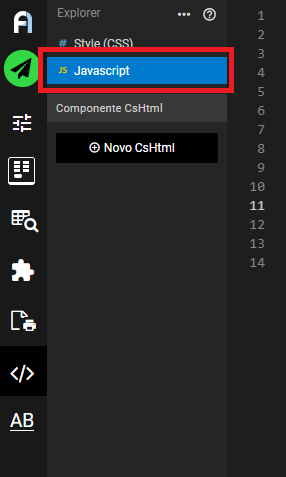
3. Já dentro do formulário acesse a área de customização em Javascript, como na imagem abaixo


4. Cole a função Javascript e altere apenas os parâmetros que estão em amarelo no código abaixo. Na tabela um pouco mais abaixo os parâmetros estão descritos com mais detalhes
formContext.buscaCEP.configurar(
'id_campo_cep',
{
uf_sigla: 'id_do_campo_uf_sigla',
uf_nome: 'id_do_campo_uf_nome',
logradouro: 'id_do_campo_logradouro',
bairro: 'id_do_campo_bairro',
cidade: 'id_do_campo_cidade',
numero_de_ate: 'id_do_campo_numero_de_ate',
ddd_da_regiao: 'id_do_campo_ddd_da_regiao'
}
);
Parâmetros da função
| Parametro | Retorno de exemplo | ||
| "id_campo_cep" | obrigatório | Esse é o campo principal, troque esse parâmetro pelo id do campo que será digitado o CEP | |
| uf_sigla | pode estar em branco |
Troque esse parâmetro pelo id do campo que deve ser preenchido a SIGLA do Estado |
SP |
| uf_nome | pode estar em branco | Troque esse parâmetro pelo id do campo que deve ser preenchido com o nome completo do Estado | São Paulo |
| logradouro | pode estar em branco | Troque esse parâmetro pelo id do campo que deve ser preenchido com o Logradouro (Avenida, Rua etc..) | Avenida Paulista |
| bairro | pode estar em branco | Troque esse parâmetro pelo id do campo que deve ser preenchido com o Bairro | Bela Vista |
| cidade | pode estar em branco | Troque esse parâmetro pelo id do campo que deve ser preenchido com a Cidade | São Paulo |
| numero_de_ate | pode estar em branco |
Troque esse parâmetro pelo id do campo que deve ser preenchido com a Número Importante: esse campo não deve ter máscara numérica, pois ele retorna um intervalo De XXX até YYY |
de 1047 a 1865 - lado ímpar |
| ddd_da_regiao | pode estar em branco | Troque esse parâmetro pelo id do campo que deve ser preenchido com o DDD da região, por exemplo, no caso de São Paulo, ele retornará 11 | 11 |
5. Publique o seu formulário e teste.
Pronto, já deve estar funcionando.
Callbacks para customização avançada:
Existem 3 callbacks que você pode chamar no Javascript:
- callback_before - Antes de fazer a busca -
- callback_onSucess - No sucesso do retorno
- callback_onError - No Erro da busca
Abaixo está o exemplo do código que você pode utilizar
formContext.buscaCEP.configurar(
'id_campo_cep',
{
uf_sigla: 'id_do_campo_uf_sigla',
uf_nome: 'id_do_campo_uf_nome',
logradouro: 'id_do_campo_logradouro',
bairro: 'id_do_campo_bairro',
cidade: 'id_do_campo_cidade',
numero_de_ate: 'id_do_campo_numero_de_ate',
ddd_da_regiao: 'id_do_campo_ddd_da_regiao'
},
{
callback_before: function() {
alert('before')
},
callback_onSucess: function (dados) {
alert('callback_onSucess')
console.log(dados)
},
callback_onError: function () {
alert('error')
}
}
);
Ficou alguma dúvida ? Fale com a gente