Campos e componentes do formulário
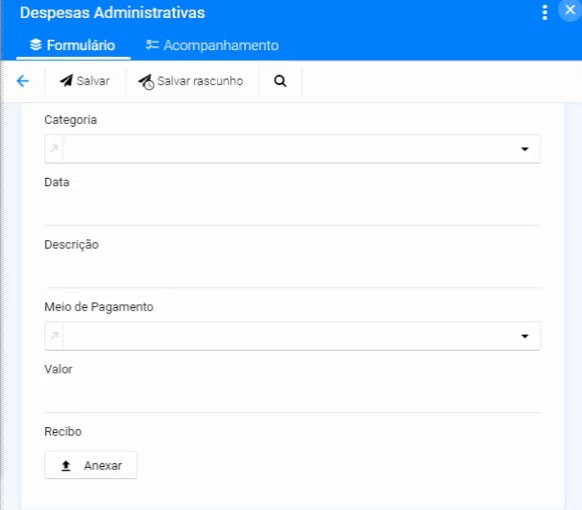
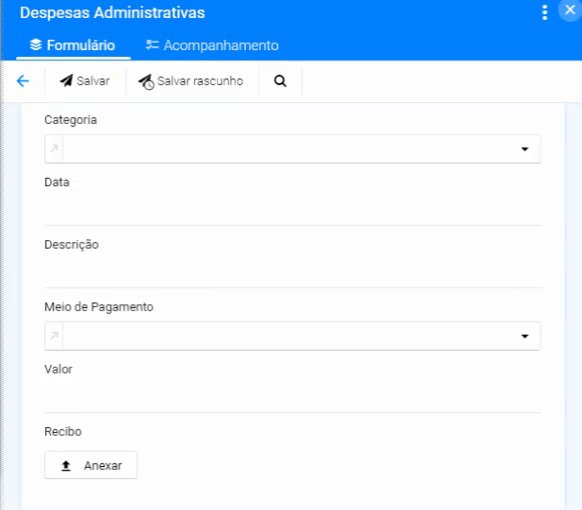
Esse é o momento, onde podemos adicionar campos ao nosso formulário. Cada campo é inserido dentro de um grupo de informação, criado no passo anterior.
Uma vez criado, o campo só pode ser mudado do grupo de informações acessando o menu "Configurações".
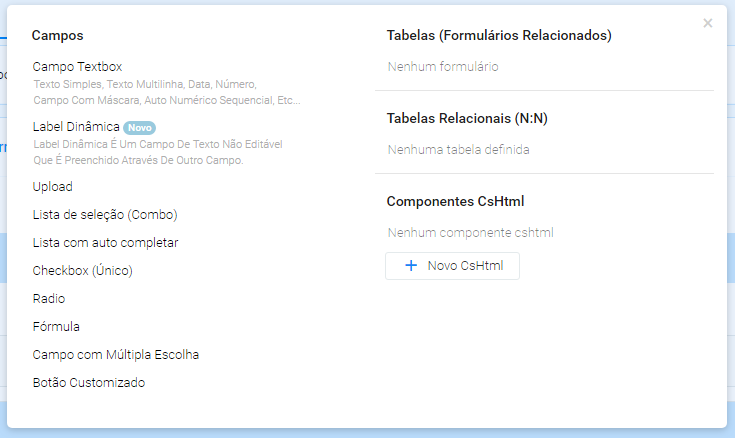
Ao clicar em adicionar, aparecem os diversos tipos de campos, disponíveis no agilityflow:
Campo Textbox
Esse campo deve ser usado para qualquer dado que seja um texto ou um número. Depois, é possível definir mais detalhes, como uma máscara numérica, para telefone ou moeda, por exemplo. Para maiores detalhes, leia o capítulo de configuração do campo textbox.
Label Dinâmica
É um campo não editável pelo usuário e seu preenchimento ocorre através de um outro campo. Para maiores detalhes, leia o capítulo de configuração do campo Label Dinâmica.
Upload
Permite que o usuário envie arquivos do computador para o formulário. Quando o formulário é aberto pelo celular, é possível que o usuário acione a câmera para o envio de fotos. Nas configurações adicionais, é possível validar a quantidade de itens (maior, menor ou igual a "x" itens enviados) e também as extensões permitidas ou proibidas. Para maiores detalhes, leia o capítulo de configuração do campo Upload.
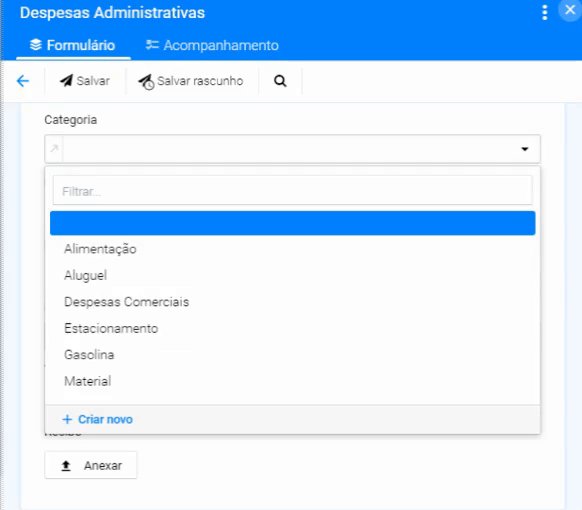
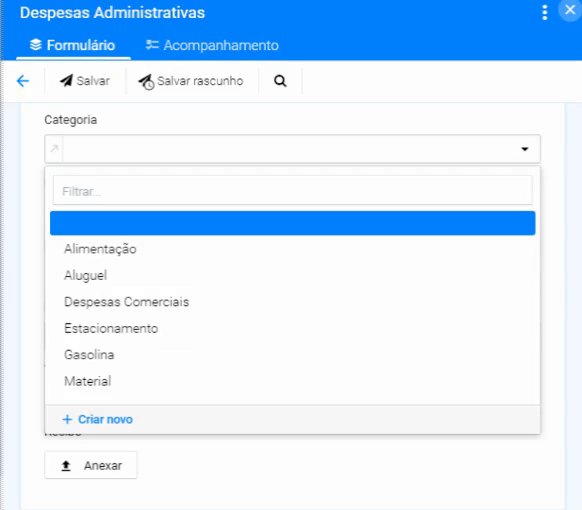
Lista de seleção (Combo)

Esse campo, permite que o usuário escolha uma opção pré-determinada. A origem dos dados pode ser através de duas formas:
Lista Estática
O usuário insere as opções nas configurações do campo. Com isso, o usuário que acessa o formulário não é pode criar novas opções.
Lista Dinâmica
Nessa opção, os dados têm como origem um outro formulário. Ao selecionar esse outro formulário, é necessário informar qual o campo desse formulário será exibido.
Esse campo não deve ser usado quando há muitas opções. Isso por que, todas as opções desse campo são lidas quando a página é carregada. Se houver muitos itens, o carregamento da página pode ser afetado. Para esses casos, usar o campo pesquisa com auto completar.
Para maiores detalhes, leia o capítulo de configuração do campo Lista de Seleção.
Pesquisa com auto completar
É similar ao Lista de Seleção, com a diferença que esse campo apenas tem os itens com origem em uma lista dinâmica. Além disso, as opções provenientes dessa lista, somente são mostradas após o usuário começar a digitar. Para maiores detalhes, leia o capítulo de configuração do campo Label Dinâmica.
Esse campo deve ser usado quando o número de itens seja elevado.
Checkbox (Único)
Esse campo permite o usuário responder a uma pergunta cuja resposta tem duas opções. Nesse campo, é possível definir o texto quando o campo está marcado, e quando o campo está desmarcado. O texto escolhido quando o campo está marcado, será mostrado na tela, enquanto o texto do campo quando está desmarcado, apenas será mostrado na listagem e no filtro de dados.
Para maiores detalhes, leia o capítulo de configuração do campo Checkbox.
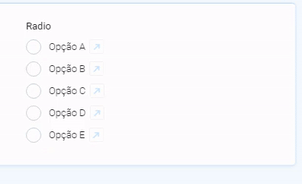
Lista aberta com escolha única (Radio)
Esse campo é muito similar ao tipo Lista de Seleção, mudando apenas a forma como é apresentado. Abaixo, um exemplo do campo radio (Lista aberta com escolha única):

Quando a fonte dos dados for dinâmica, a opção de criar um novo item não está disponível no campo Lista aberta com escolha única (Radio).
Para maiores detalhes, leia o capítulo de configuração do campo Lista aberta com escolha única (Radio).
Fórmula
O campo de fórmula faz dois tipos de cálculos: com campos numéricos e com campos com data/hora. É na definição do campo que seleciona-se o tipo de cálculo. Ao escolher o tipo, serão mostrados os campos disponíveis para serem usados.
- Fórmula Numérica: é possível fazer as 4 operações aritméticas (soma, subtração, divisão e multiplicação) nesse campo. Para isso, basta selecionar um ou mais campos com a máscara do tipo numérico e escrever a fórmula.
- Fórmula por data/hora: nessa opção, é possível subtrair um campo do tipo data/hora, por outro campo do tipo data/hora. Como resultado, é possível obter:
-
Número de Dias
-
Número de Meses
-
Número de Anos
-
Número de Semanas
-
Número de Horas:Minutos
-
Para fórmula com datas, só é possível fazer a operação de subtração.
Para maiores detalhes, leia o capítulo de configuração do campo Fórmula.
Campo com Múltipla Escolha
Apesar do visual um pouco diferente, tem comportamento similar ao campo checkbox, mas permite a escolha de mais de uma opção. Para maiores detalhes, leia o capítulo de configuração do campo com Múltipla Escolha.
Botão Customizado
Caso seja necessário uma ação no formulário que não exista no agilityflow, é possível criar um botão. Esse botão, executa um código javascript personalizado, que deve ser criado pelo usuário. Para a configuração desse campo, é necessário conhecimento de javascript, já que qualquer ação com esse botão é 100% customizada.
Para maiores detalhes, leia o capítulo de configuração do campo Botão Customizado.
Tabelas (Formulários Relacionados)
É a inclusão de um formulário dentro de outro. Saiba mais, no capítulo de Formulários Relacionados do Manual de Customização do agilityflow.