Definição Básica
Os formulários têm uma importância única no agilityflow. É através dele, que informações serão inseridas no sistema. A partir daí, serão gerados fluxos de trabalho, os gráficos no dashboard, os relatórios e muito mais.
Para isso, basta clicar no ícone do Devcenter 
localizado na Barra Vertical, e em seguida em Menu.

Ao clicar em "Consultar" 
, é possível ver a lista de menus já existentes.
Clicando em "Novo Menu" 
, o usuário irá criar um novo Menu na Barra Vertical.
Ao criar um novo formulário, será necessário definir uma série de informações, que darão a característica desejada a esse formulário.
Definição Básica
Nome e ícone, são as primeiras definições na criação de um novo formulário.
Uma definição importante, é o tipo do formulário. São dois os tipos disponíveis:
- Formulário simples: é um formulário usado para cadastro e armazenagem de informações.
- Formulário com fluxo de etapas: é um formulário também usado para cadastro e armazenagem de informações. Porém, baseado nessas informações, é criado um fluxo de trabalho, onde pode se definir etapas de aprovação e interação entre usuários do sistema. Para mais detalhes sobre esse tipo de formulário, consulte o capítulo Formulário com Fluxo de Etapas, no Manual Avançado de Customização.
O campo Descrição, permite que o usuário defina uma breve explicação sobre aquele formulário.
Caso você queira criar um novo menu, você deve criá-lo antes de criar o formulário, para que esse menu esteja disponível nesse campo.
É possível também, definir a forma como esse formulário vai abrir. São 3 formas:
- Lightbox: é uma janela secundária sobreposta a uma janela principal, sem a criação de uma nova guia ou nova janela. Ao escolher essa opção, você também pode definir o tamanho do lightbox: fullscreen, grande, médio ou pequeno.
- Na mesma página: abre o formulário inteiro, na janela atual.
- Uma nova aba do navegador: abre o formulário inteiro, em uma nova janela.
E por fim como esse formulário vai se relacionar com outros formulários. Essa opção, você encontra detalhes no capítulo Formulário, no Manual Avançado de Customização.
Para avançar para a próxima definição, você pode clicar na aba 'Formulário', ou clicar no botão Próximo, localizado no canto superior da tela.
Formulário
A definição do formulário em si, é dividida em 6 partes:
01. Divisão e agrupamento dos campos
É possível criar um grupo de informações para manter organizado os campos do seu formulário. Por padrão, um grupo já vem criado, chamado de Dados, mas você pode alterá-lo e/ou criar outros. Por exemplo, em um formulário de cadastro de cliente, você pode organizar os campos em Dados Pessoais, Endereço e Contato, e dentro desses grupos, colocar os campos referentes a cada um dos grupos.
Outra definição, além do nome, é a ordem que será mostrado na lista, e se ele deve aparecer aberto ou recolhido quando o formulário visualizado. Mesmo escolhendo uma das opções por padrão, o usuário poderá abrir ou fechar esse grupo quando quiser.
02. Campos e Componentes do formulário
Esse é o momento, onde podemos adicionar campos ao nosso formulário. Cada campo é inserido dentro de um grupo de informação, criado no passo anterior.
Uma vez criado, o campo só pode ser mudado do grupo de informações acessando o menu "Configurações".
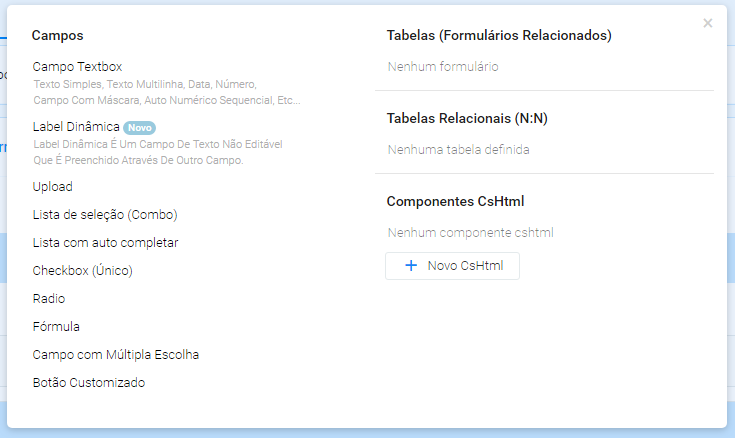
Ao clicar em adicionar, aparecem os diversos tipos de campos, disponíveis no agilityflow:
Campo Textbox: esse campo deve ser usado para qualquer dado que seja um texto ou um número. Depois, é possível definir mais detalhes, como uma máscara númerica, para telefone ou moeda, por exemplo.Label Dinâmica: esse campo não é editável pelo usuário, e seu preenchimento ocorre através de um outro campo. Ver detalhes no capítulo deFormuláriosdoManual Avançado de Customização.Upload: esse campo, permite que o usuário envie arquivos para o formulário. Quando o formulário é aberto pelo celular, é possível que o usuário acione a câmera para o envio de fotos. Nas configurações adicionais, é possível validar a quantidade de itens (maior, menor ou igual a "x" itens enviados) e também as extensões permitidas ou proibidas.Lista de seleção (Combo):
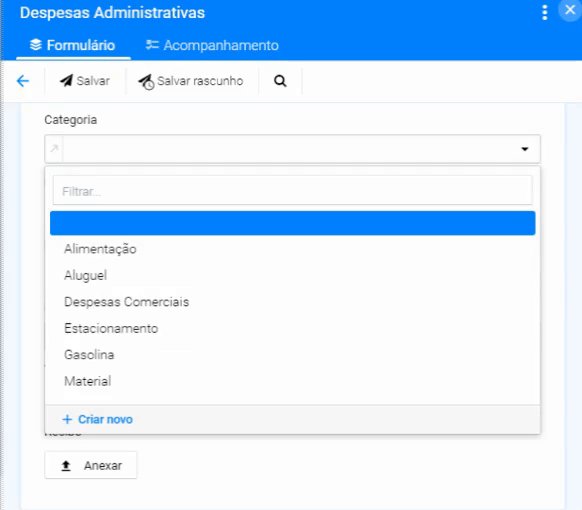
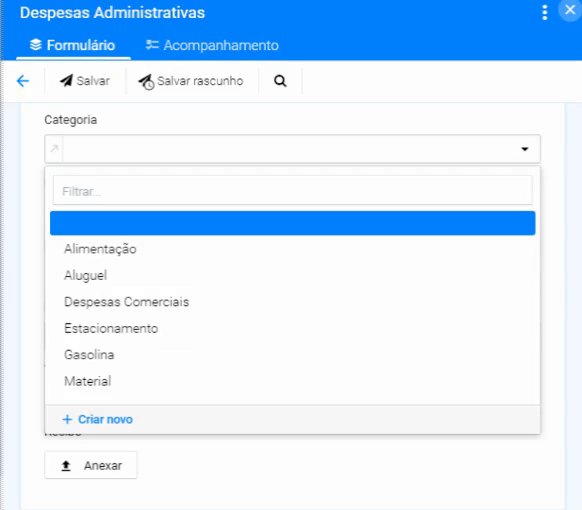
Esse campo, permite que o usuário escolha uma opção pré-determinada. A origem dos dados pode ser através de duas formas:- Lista Estática: o usuário insere as opções nas configurações do campo. Com isso, o usuário que acessa o formulário não é pode criar novas opções.- Lista dinâmica: nessa opção, os dados têm como origem um outro formulário. Ao selecionar esse outro formulário, é necessário informar qual o campo desse formulário será exibido.Esse campo não deve ser usado quando há muitas opções. Isso por que, todas as opções desse campo são lidas quando a página é carregada. Porém, se houver muitos itens, o carregamento da página pode ser afetado.
Lista com auto completar: esse campo é similar ao Lista de Seleção, com a diferença que esse campo apenas tem os itens com origem em uma lista dinâmica. Além disso, as opções provenientes dessa lista, somente são mostradas após o usuário começar a digitar.Esse campo deve ser usado quando o número de itens seja elevado.
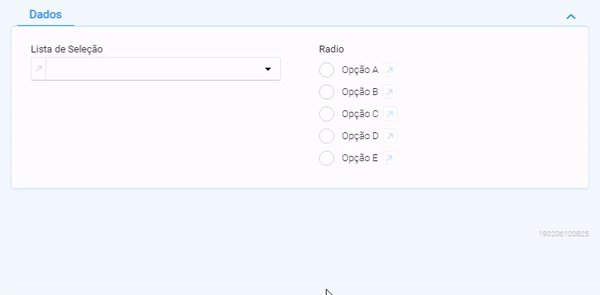
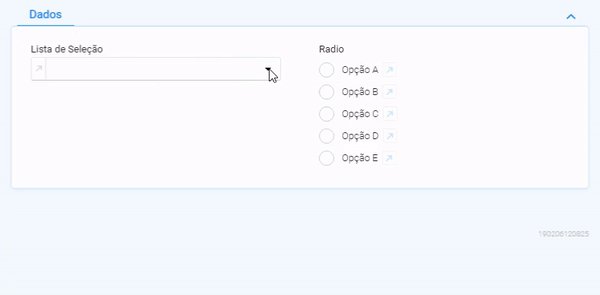
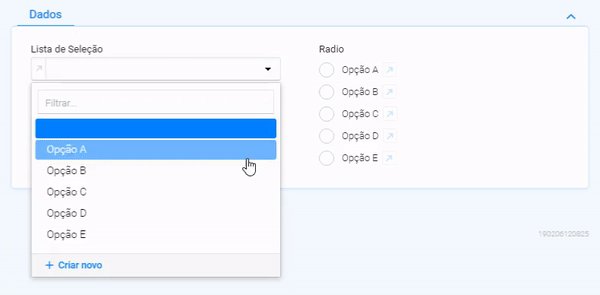
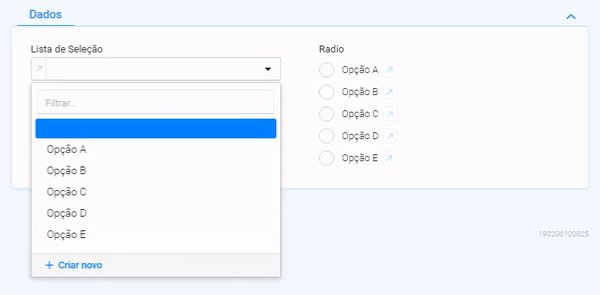
Checkbox (Único): esse campo permite o usuário responder a uma pergunta cuja resposta tem duas opções. Nesse campo, é possível definir o texto quando o campo está marcado, e quando o campo está desmarcado. O texto escolhido quando o campo está marcado, será mostrado na tela, enquanto o texto do campo quando está desmarcado, apenas será mostrado na listagem e no filtro de dados.Radio: esse campo é muito similar ao tipo Lista de Seleção, mudando apenas a forma como é apresentado. Abaixo, um exemplo da diferença dos dois campos, usando a mesma fonte dinâmica de dados:
Quando a fonte dos dados for dinâmica, a opção de criar um novo item não está disponível no campo radio.
Fórmula: o campo de fórmula faz dois tipos de cálculos: com campos numéricos e com campos com data/hora. É na definição do campo que seleciona-se o tipo de cálculo. Ao escolher o tipo, serão mostrados os campos disponíveis para serem usados.- Fórmula Numérica: é possível fazer as 4 operações aritméticas (soma, subtração, divisão e multiplicação) nesse campo. Para isso, basta selecionar um ou mais campos com a máscara do tipo numérico e escrever a fórmula- Fórmula por data/hora: nessa opção, é possível subtrair um campo do tipo data/hora, por outro campo do tipo data/hora. Como resultado, é possível obter:Número de DiasNúmero de MesesNúmero de AnosNúmero de SemanasNúmero de Horas:MinutosPara fórmula com datas, só é possível fazer a operação de subtração.
Campo com Múltipla Escolha: apesar do visual um pouco diferente, tem comportamento similar ao campo checkbox, mas permite a escolha de mais de uma opção.Botão Customizado: caso seja necessário uma ação no formulário, que não exista no agilityflow, é possível criar um botão. Esse botão, executa um código javascript personalizado, que deve ser criado pelo usuário. Veja mais detalhes no capítulo deFormuláriosdoManual Avançado de Customização.
Tabelas (Formulários Relacionados):
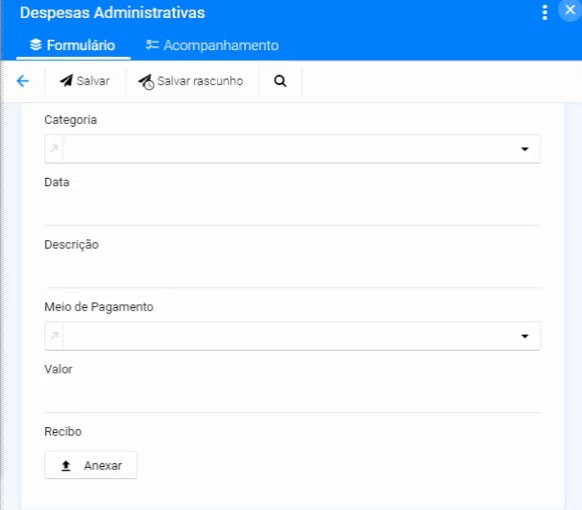
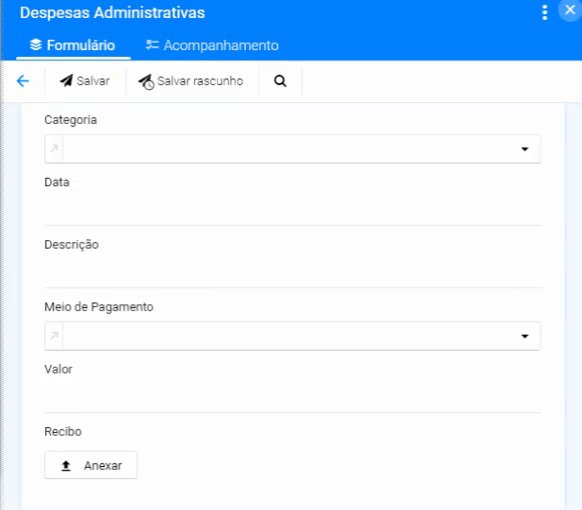
03. Montar a estrutura e organizar a tela de cadastro
04. Regras de negócio (Automação)
05. Listagem principal de dados
06. Relatórios para impressão